制作网页我们通常都要做一个登陆界面,如果对于不是安全性要求很高的网站,这个登录界面我我们当然不希望频繁输入账户密码来验证身份,我们想要的是只要一次验证,就可以长时间保持登陆状态。
session虽然可以实现跳过登陆验证,但是它是临时的,关闭页面后或者关闭浏览器之后,它就会消失,我觉得不是很方便。
后来我试过一种方法就是就是给数据表(账户密码信息的)添加一列【登陆状态】列,通过识别【登陆状态】列的值来确定该用户是否已经经过验证了。
但是,以上的两种方法都不是我想要的,我需要的是只要在同个浏览器登陆该页面,我只要登陆验证身份一次,然后很长一段时间都能不需要验证,直接到我的主页。
cookie可以实现,它是服务器存储在电脑里面的,可以设置cookie时效,一天,一个月,一年都OK。
以下是正文
以下是正文
以下是正文
我采用的是php设置cookie的方法
然后js写在HTML里面,获取cookie
下面这个函数是核心,不是我写的,其实整篇文章这个函数最关键,我写这边文章的主要目的是整体理一下思路,我想把自己的思路写下来,也可以提供你们参考。这个函数我是在网上找的,很容易找到,里面的那些代码我没细看,我这里直接调用了,加入参数就能用,下面我会细致地讲。
先放效果图
登陆页面(账户:A1234;密码:1234)

账户密码错误弹窗显示

账户密码正确,进入我的主页,点击退出登陆,可以回到登陆页面

四个文件(全部)
1.html
2.php
my.html
my.php
直接放代码(附解析)
1.html(登录页面)
登录页面
//这一段代码是在html文件刚加载的时候就要执行的,也就是说,每次刷新页面都会先判断cookie在不在
//cookie失效的话,在接着执行后面的html代码
我的主页
//这里设置一个指向本页的链接,如果没登录验证过就留在登陆页面,验证过就直接到【我的主页】
js获取PHP设置的cookie实例
//表单验证,这个在我上一篇博客讲过了,不赘述了
2.php
";
echo "alert(\"该用户不存在或者密码不正确\");history.back();";
//如果账号密码不正确,弹出提示窗口
}
?>
my.html(【我的主页】页面)
Insert title here
我的主页
这是我的主页
my.php
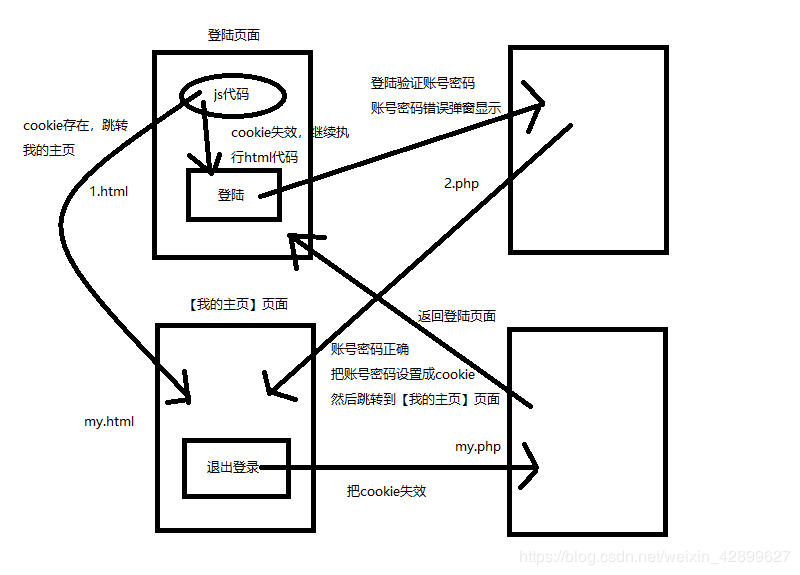
代码思路图

应该能看得明白吧,写得很用心了,如果想移植我的代码的话,记得改那些地址,参数什么的,应该都懂得吧
来源:https://blog.csdn.net/weixin_42899627/article/details/104741885
发表评论