getheader("");获取指定的请求头的值getHeaders(); 返回一个枚举包含请求头中的所有值getHeaderNames();所有请求头的 名称getIntHeader();获取特定请求的值js获取请求头信息,并将其转化为int类型。getDateHeader();获取特定请求头的值
请求转发
getRequestDispatcher()方法返回给定路径的RequestDispatcher对象,同时提供了两种方法来包含不同的资源,以及将请求转发到不同资源:
forward()派发请求和响应对象到RequestDispatcher对象所确定的新资源。该资源利用请求和响应对像来处理http请求,将控制权完全移交;include()包含服务器端的资源暂时把控制权交给别人;
例如:
request.getRequestDispatcher("/login.html").forward(request,response);
注意:
响应重定向会执行两次请求,而请求转发啊只执行一次。
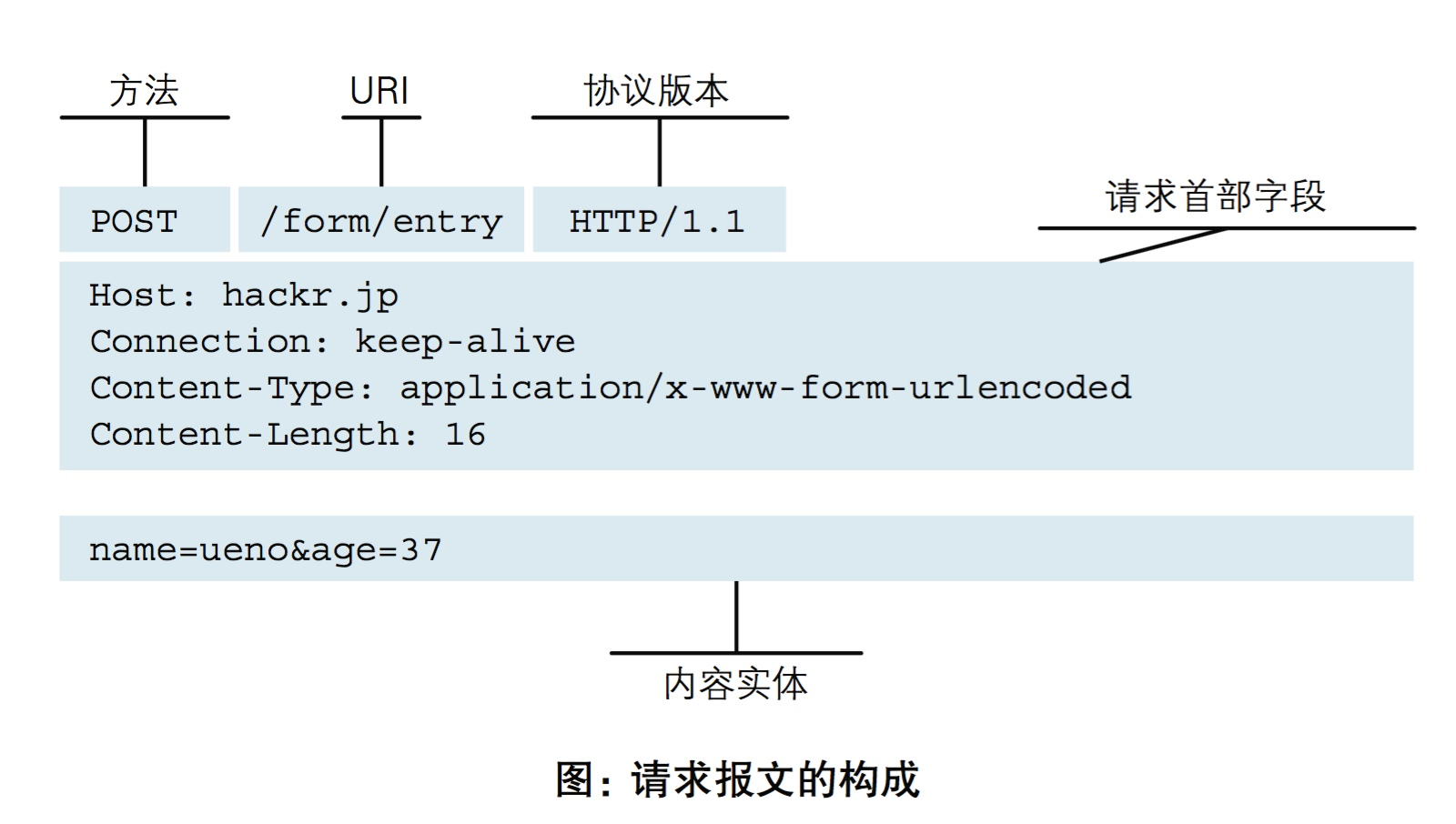
响应头:
Location:这个头配合302状态码使用,用于告诉客户找谁
Server:服务器通过这个头,告诉浏览器服务器的类型
Content-Encoding:服务器通过这个头,数据的压缩格式
Content-Length:服务器通过这个头,告诉浏览器回送数据的长度
Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
Last-Modified:服务器通过这个头,告诉浏览器当前资源缓存时间
Refresh:服务器通过这个头,告诉浏览器隔多长时间刷新一次
Content-Disposition:服务器通过这个头,告诉浏览器以下载方式打开数据
Transfer-Encoding:服务器通过这个头,告诉浏览器数据的传送格式
ETag:…
Expires:服务器通过这个头,告诉浏览器把回送的资源缓存多长时间,-1或0,则是不缓存
Cache-Control:no-cache
Pragma:no-cache

服务器通过以上两个头,也是控制浏览器不要缓存数据
备注:服务器返回的各类错误
当服务器响应时js获取请求头信息,其状态行的信息为HTTP的版本号,状态码,及解释状态码的简单说明。现将5类状态码详细列出:
① 客户方错误
100 继续
101 交换协议
② 成功
200 OK
201 已创建
202 接收
203 非认证信息
204 无内容
205 重置内容
206 部分内容
③ 重定向
300 多路选择
301 永久转移
302 暂时转移
303 参见其它
304 未修改(Not Modified)
305 使用代理
④ 客户方错误
400 错误请求(Bad Request)
401 未认证
402 需要付费
403 禁止(Forbidden)
404 未找到(Not Found)
405 方法不允许
406 不接受
407 需要代理认证

408 请求超时
409 冲突
410 失败
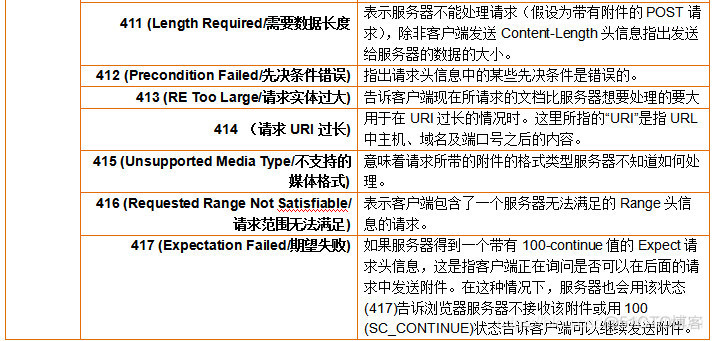
411 需要长度
412 条件失败
413 请求实体太大
414 请求URI太长
415 不支持媒体类型
⑤ 服务器错误
500 服务器内部错误
501 未实现(Not Implemented)
502 网关失败
504 网关超时
发表评论